Introduction to CSS — Project Assignment 4:
Forms
Creating Forms and Inputs
The goal of this project is creating many HTML forms for different purposes. The list of forms follows:
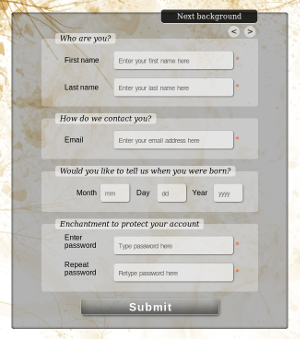
Signup form
Signup form that contains the following labels and input fields:
- The user's first name.
- The user's last name.
- The user's email address.
- The user's date of birth.
- The user's password.
- A submit button.
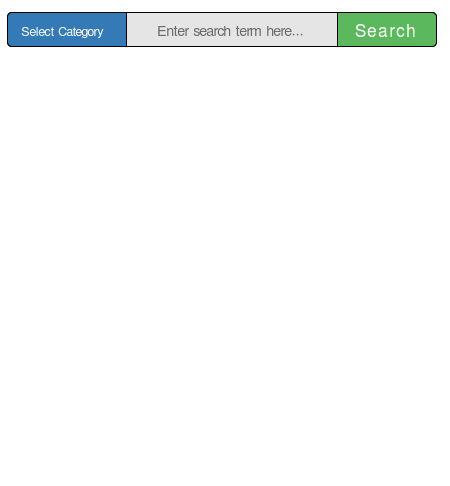
Search form
Search form that contains the following input fields:
- The "Search Box" as a text input.
- A dropdown (select input) containing at least 6 options representing categories.
- Each option should be a category name.
- And a submit button, with the text "Search".
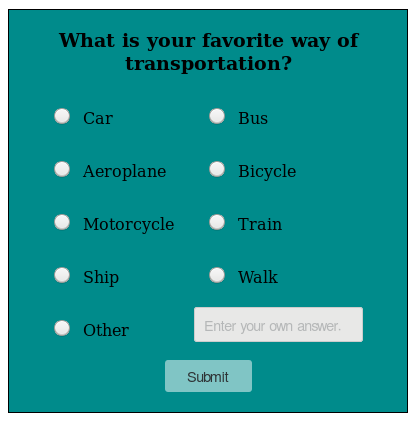
Questionnaire form
Questionnaire form that contains the following labels and input fields:
- 4 or more Radio buttons each with dinstinctive text.
- An “other” radio input, accompanied by a text input for the user to enter their own answer.
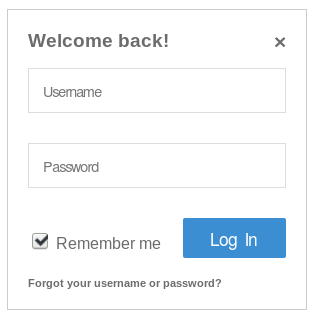
Login form
A login form of my own creation containing at least 3 distinct input types:
- A text input for username.
- A password input.
- A "Remember me" checkbox.
- A "Log In" submit button.
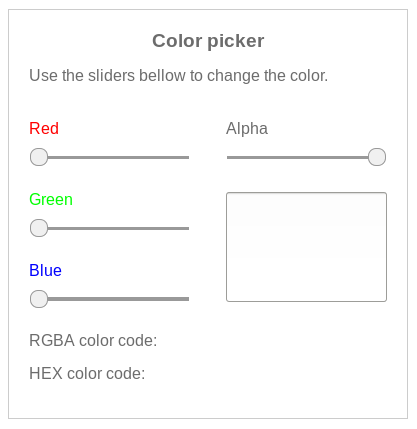
Color Picker form
A color building form composed of:
- Three slider inputs representing "red", "green", and "blue". Use input properties to set a min value of 0, max value of 255, and step of 5.
- One slider input representing alpha. Use input properties to set a min of 0, max of 1, and step of 0.01.
- A text area where the color will be generated.
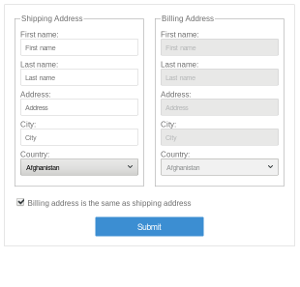
Shipping and Billing Address form
Form for retrieving a customer's shipping and billing information. It has two sections, one with labels and inputs for shipping information, and one with labels and inputs for billing information. Both sections have the following labels and inputs:
- First name.
- Last name.
- Address.
- City.
- Country.
It also includes a label and checkbox element indicating that shipping should match the billing form's input data.
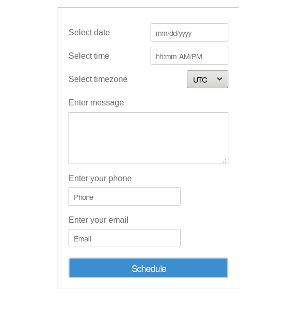
Scheduling form
A Scheduling form usable for scheduling appointments. Including labels and inputs for:
- Date input.
- Time input.
- Timezone selection input.
- Message text area.
- Contact number.
- Email address.
It also includes a label and checkbox element indicating that shipping should match the billing form's input data.
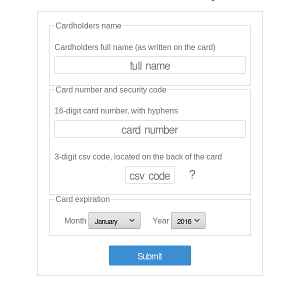
Credit Card form
A Credit / Debit Card Form usable to collect a customer's billing information when making purchases. It includes labels and inputs for:
- The cardholder's full name.
- The 16-digit card number.
- A CSV code.
- A dropdown representing the card's expiration month.
- A dropdown representing the card's expiration year.
It also includes a label and checkbox element indicating that shipping should match the billing form's input data.